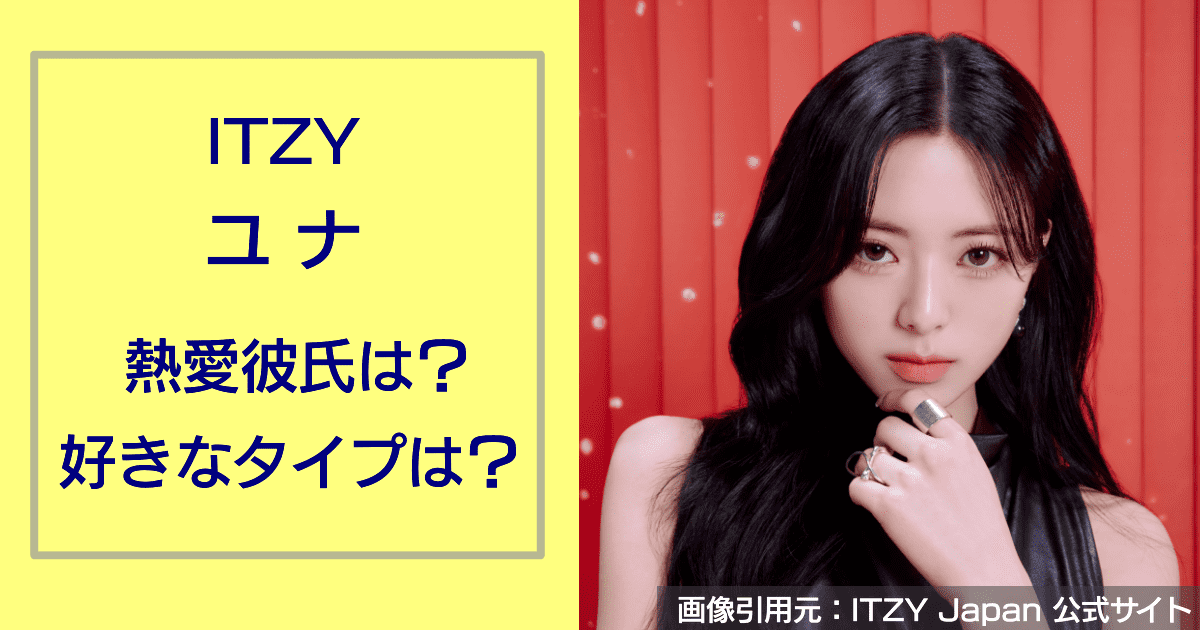
ITZY(イッジ)は、JYPエンターテイメントから2019年2月にデビューした5人組ガールズグループです。
JYPエンターテイメントの人気グループTWICE以来、約4年ぶりのガールズグループ誕生ということで、TWICEの妹分として話題になりました。
日本では2021年にデビューを果たしています。
ITZYのユナはクールビューティで大人っぽい雰囲気ですが、実はグループのマンネ(末っ子)です。
今回はITZYユナの熱愛彼氏や好きなタイプについてご紹介していきます。
ITZY ユナのプロフィール
最初にユナのプロフィールをご紹介します。
* 活動名:ユナ(YUNA)
* 本名:シン・ユナ
* 生年月日:2003年12月9日
* 出生地:大韓民国 江原道原州市
* 出身地:大韓民国 京畿道水原市八達区
* 身長:170㎝
* 血液型:A型
* 出身校:ハンリム演芸芸術高等学校 舞踏音楽科
* ポジション:リードラッパー、リードダンサー、サブボーカル
ユナは2015年に姉と一緒に観に行ったBTOTの出演する年末の歌謡祭でJYPエンターテイメントの関係者からスカウトをされました。
当時、ユナはまだ小学生でした。
小学生の頃からスカウトを受けるほどのスター性を持っていたことになりますね。
オーディションを受けたユナは、見事合格し、2016年からJYPエンターテイメントの練習生になりました。
ユナはデビュー前の2017年にBTSのコンセプトMV「LOVE YOURSELF Highlighi Rool”起承縛結”」に出演し、知名度もありました。
同年YJPエンターテイメントのStray Kidsのサバイバル番組「Stray Kids」にもJYP練習生ショーケースに出演し話題になっています。
この時は同じITZYメンバーのチェリョン・リュジン・イェジも出演しています。
ユナはステージでは長い手足を活かしたパワフルなダンスと魅力的な歌声で、とてもかっこいいイメージです。
普段はいつも笑顔と明るい雰囲気で、マンネらしく甘え上手でいたずらっ子だそうです。
あるインタビューでは、ユナは自分の事を一言で表すと「Twinkle」だと答えています。
キラキラ輝いている(輝いていたい)という意味になりますね。
ITZYメンバーのリュジンは、「ユナ以外のメンバーは、練習中に自分たちのできないところばかりを見つけて落ち込むことがあるが、ユナだけは『私たちはこんな風にできていてすごい』と良いところを見つけてくれる。グループにとって貴重でかかせない存在」と話しています。
マンネながら、ポジティブでグループをしっかり支えているのがユナなのです。

ITZY ユナの熱愛彼氏
ITZY ユナの熱愛彼氏① ヒュニンカイ(TOMRROW X TOGETHER)
ITZYユナの熱愛彼氏1人目は、TOMRROW X TOGETHER(TXT)のヒュニンカイです。
ユナは2003年生まれ、ヒュニンカイは2002年生まれと年齢的にもちょうどよく、お互いグループのマンネという共通点もあります。
音楽番組の中でユナとヒュニンカイが見つめ合っているように見える映像から熱愛のウワサが立ちました。
特にユナがヒュニンカイを見ているシーンが多いことから「ユナがヒュニンカイを好きなのでは?」という話が多かったです。
しかし、映像のほとんどがたまたま見ていたり見ているように見える部分をつなぎ合わせた映像でした。
実際、ユナとヒュニンカイのモーメント動画が多数アップされています。
モーメント動画はユナとヒュニンカイに関わらず、多数のアーティストの間で作られています。
映像はユナとヒュニンカイが実際に直接言葉を交わしている訳でもなく、偶然の一瞬をとらえた映像だったのです。
本当に付き合っていたなら、熱愛のウワサが立たないように、視線を向けることにも気をつけるのが普通だと思います。
万が一ユナがヒュニンカイを見ていたとしたら、同時期にデビューした5人組グループのマンネという共通点からその立ち居振る舞いを勉強しようとしていたのかもしれません。
ITZYユナとTOMRROW X TOGETHER(TXT)ヒュニンカイの熱愛は、観ている人の憶測で、実際には熱愛報道等もなく単なるウワサ止まりとなりました。
ITZY ユナの熱愛彼氏② ジェイ(ENHYPEN)
ITZYユナの熱愛彼氏2人目は、ENHYPENのジェイです。
2022年3月10日、ユナがプライベートメッセージサービス「DearU bubble」で、「ゴードン・ラムゼイ・バーガー」で食事を楽しむ様子を投稿しました。
その翌日、ENHYPENジェイも同じお店で撮影した画像を投稿しました。
食べているハンバーガーやドリンクが同じものだったため、「2人はバーガーショップでデートをしていたのではないかと」熱愛のウワサが立ちました。
2人の投稿やメニューの被りが、交際を匂わせていると思われてしまったのも仕方がありません。
投稿日時と映っている食べ物がきっかけとなり、ファンの間では2人の熱愛を疑う声が広まりました。
X(旧Twitter)では「yuna」がトレンド入りする事態にまで発展します。
この熱愛疑惑に気付いたユナは、「DearU bubble」を通じて、すぐさまジェイとの熱愛を否定しています。
ユナによると一緒にバーガーショップに行ったのは女性の幼馴染みでした。
*小学生の頃から仲のいい11年の付き合いにある友達と行ってきた
*彼女の大学合格祝いに行った
ユナは証拠として、友達の手が映った画像もアップしており、根拠のない熱愛のウワサを早急に鎮めました。
一方のENHYPENジョイも、「ゴードン・ラムゼイ・バーガー」には両親と行ったとしています。
ジェイは熱愛疑惑後にVliveを行い、両親と行ったことなども含め、この話題を30分もかけて話しています。
ジェイはITZYユナとの熱愛を直接否定している言葉を使っていませんが、事実を伝えることで熱愛説を否定するための配信を行ったということになります。
2人が投稿したハンバーガーのバンズに乗っている胡麻の数が合わないなど、2人が同じ日時に一緒に会っていたのは難しいという状況でもあります。
本当に偶然が重なっただけのようです。
投稿する時、他の人のアップした画像を確認してまでというのは著名人とはいえ難しいですよね。
ユナとジェイの熱愛説は、事実無根となりました。
ITZY ユナの好きなタイプ
ITZYユナの好きなタイプの男性も気になりますね。
実はユナは好きなタイプについて、特に話している訳ではありませんでした。
好きなタイプを話して、いろいろ詮索されてしまうことを避けるためかもしれません。
熱愛のウワサになったヒュニンカイなどを見てみると、あまり歳の差のない友達のような恋人同士が合うのかもしれません。
ITZYユナの好きなタイプが判明したら、更新していきます。
まとめ
今回はITZYユナの熱愛彼氏や好きなタイプについてご紹介しました。
正直、ユナは過去も現在も熱愛彼氏はいなかったという結論になります。
ITZYの人気は急上昇中で超多忙で、恋愛をしている時間を作るのはなかなか難しいのかもしれませんね。
今後もユナの熱愛報道などがあったら更新していきます。
それでは最後までご覧いただきありがとうございました。